この記事では、音ゲー関連記事の編集に役立つ譜面再現系のHTMLテンプレートやお絵カキコテンプレートを集めている。
目次
HTMLを利用した譜面再現系テンプレート
ここでは、ソースコードをコピペして使うタイプのテンプレを紹介する。
jubeat
「jubeatのONLINE MATCHING待機時間の暇潰し一覧」の記事で使われているテンプレ(ひとまわり大きめ)。<table>のセルが4×4で並んでいるだけなので、テンプレと言うほどたいそうな物ではないかも知れないが…
なお、このテンプレでは後続の文章が右側に回りこむ仕様になっている。これを解除してテンプレの下に後続の文章を配置したい場合は、ソースコードの1行目にあるfloat: left;の部分を削除すればよい。
ソースコード
<table style="margin: 10px; float: left; width: 128px; height: 128px;">
<tbody>
<tr><td height="32" width="32"></td><td height="32" width="32"></td><td height="32" width="32"></td><td height="32" width="32"></td></tr>
<tr><td height="32" width="32"></td><td height="32" width="32"></td><td height="32" width="32"></td><td height="32" width="32"></td></tr>
<tr><td height="32" width="32"></td><td height="32" width="32"></td><td height="32" width="32"></td><td height="32" width="32"></td></tr>
<tr><td height="32" width="32"></td><td height="32" width="32"></td><td height="32" width="32"></td><td height="32" width="32"></td></tr>
</tbody>
</table>
サンプル
使い方
- 上のソースコードをコピーする。
- テンプレを貼り付けたい記事の編集画面を開き、HTMLエディタを無効化する。
- テンプレを挿入したい位置に、先ほどコピーしたソースコードを貼り付ける。
- HTMLエディタを有効に戻す。すると編集画面に上のサンプルのような、四角形(これをセルという)が4×4に並んだ図形が出てくるはず。
- このままでは単なるセルの集合体でしかないので、セルの色を変えて譜面を再現してみよう。まずは色を変えたいセルの上でクリックし、文字入力カーソルがそのセルの中に表示されている状態にする。
- HTMLエディタの上のほうに色々なアイコンが並んでいるが、上の段の左から10番目に「
 セルのプロパティ」というアイコンがあるので、それをクリック。
セルのプロパティ」というアイコンがあるので、それをクリック。 - 「セルのプロパティ」というウインドウが新しく開かれるので、上の「上級者向け」タブをクリック。
- 出てきた画面のなかに「背景色」という入力欄がある。試しにここに半角で「ff0000」と入力して、下の「更新」ボタンを押してみよう。
- そうすると、先ほどのセルの色が■赤に変わっているはず。あとは5~8を繰り返して、色を変えたいセルの色を全て変えればよい。
ちなみにWindowsユーザーであれば、上の手順5~6を行う代わりに「色を変えたいセルの上で右クリック→セル→![]() セルのプロパティ」の順に操作しても良い。また、手順8で「ff0000」の代わりに別の数値を入れれば、赤以外の色にすることができる(ex. 00ff00→■緑、0000ff→■青)。
セルのプロパティ」の順に操作しても良い。また、手順8で「ff0000」の代わりに別の数値を入れれば、赤以外の色にすることができる(ex. 00ff00→■緑、0000ff→■青)。
注意点としては、色を指定する際はセルひとつひとつに対して行うこと。行や列の色を一括して変更すると、環境によっては設定がうまく反映されないことがある。
お絵カキコを利用した譜面再現系テンプレート
ここでは、お絵カキコの「基にしてお絵カキコする」機能を利用するタイプのテンプレを紹介する。
使い方
どのテンプレも基本的な使い方は同じなので、ここでまとめて説明する。
- 下で紹介しているテンプレのなかで、使いたいものがあったら、まずテンプレ画像をクリックしてみよう。
- すると、そのテンプレ画像が描かれた掲示板レスへ飛べる。レスの下のほうに「ほめる」「基にしてお絵カキコする」という2つのボタンがあるので、ここでは「基にしてお絵カキコする」ボタンを押す。
- グニャラペイントが起動し、テンプレ画像がはじめから表示された状態でお絵カキコができるようになる。ここから、テンプレに譜面を描き足していこう。グニャラペイントの画面を見ると「レイヤーツール」というウインドウがあり、その中に「背景」「レイヤー1」「レイヤー2」という3つのレイヤーが用意されているはずだ。まず最初に「レイヤー1」をクリックし、これを編集可能な状態にしておくこと。これを忘れると、後で修正したい箇所が出てきたときに大変な思いをすることになる。
- 次に「ペンツール」というウインドウを見ると、
![ド ド]() と書かれたボタンがあるのがわかる。これはドット絵用のペンが使えるようになるボタンで、これを使わないと勝手にアンチエイリアスがかかって非常に面倒なことになるので、
と書かれたボタンがあるのがわかる。これはドット絵用のペンが使えるようになるボタンで、これを使わないと勝手にアンチエイリアスがかかって非常に面倒なことになるので、![ド ド]() ボタンを押してドット絵ペンが使えるようにしておこう。
ボタンを押してドット絵ペンが使えるようにしておこう。 - 次に「補助ツール」というウインドウでは、「拡大」スライダーでキャンバスの表示倍率を変えられるようになっている。ドット絵ペンを使用した場合は拡大しながらの作業がほぼ必須のため、適当な大きさに拡大すると良い(推奨は600%~800%くらい)。同時に、補助線の部分を左から「4」「ピクセル」「縦横にのみチェック」に設定し、キャンバスに補助線が引かれた状態で作業するとやりやすいだろう。
- ここまで準備が整ったら、いよいよ譜面の描き込み開始である。キャンバスの一番下(もしくは一番上)にノートのサンプルがあるので、それを真似しながら1ドットずつポチポチ描き込んでいこう。使用する色は全てペンツールに予め用意してあるので、新しく作る必要はない。
- もし描いている途中で間違えた箇所があった場合、ペンツールの
![消 消]() ボタンを押すとペンが消しゴムになるので、それを使ってグリグリ消そう。消し終わった後は再度
ボタンを押すとペンが消しゴムになるので、それを使ってグリグリ消そう。消し終わった後は再度![ド ド]() ボタンを押して、ドット絵ペンに戻すのを忘れずに。
ボタンを押して、ドット絵ペンに戻すのを忘れずに。 - 譜面を全て描き終わったら、「レイヤーツール」ウインドウにある「レイヤー2」を選択した後、下の
![削 削]() ボタンを押してレイヤー2を削除しよう。これを行わないと、キャンバスの上下にサンプルが残ったままになってしまう。
ボタンを押してレイヤー2を削除しよう。これを行わないと、キャンバスの上下にサンプルが残ったままになってしまう。 - 最後に「書き込みフォーム」に必要事項を書き込み、「お絵カキコする!」ボタンを押せば完成!作成した譜面を記事の編集時に挿入できるようになる。
beatmaniaIIDX
以下のテンプレは、1小節の縦の長さ=96ドット分である。これを念頭に置きながら、ノートの間隔を決めていくことになる。
たとえば16分間隔でノートを配置したい場合は、96÷16=6であるから、ノートの厚さ(2ドット)+ノートの間隔=6ドットになるように、4ドットの間隔を空けてノートを配置すればよい。 同様に、8分間隔の場合は96÷8-2=10ドット、4分間隔の場合は96÷4-2=22ドットの間隔を空けてノートを配置する。キャンバスの上のほうに座標値が表示されるので、それを頼りにノートを配置していくこと。
使用例
![灼熱Beach Side Bunny[SP ANOTHER] 灼熱Beach Side Bunny[SP ANOTHER]](https://dic.nicovideo.jp/oekaki/354009.png) |
![Almagest[SP ANOTHER] Almagest[SP ANOTHER]](https://dic.nicovideo.jp/oekaki/352959.png) |
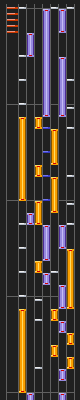
![quasar[DP ANOTHER] quasar[DP ANOTHER]](https://dic.nicovideo.jp/oekaki/352225.png) ![quasar[DP ANOTHER] quasar[DP ANOTHER]](https://dic.nicovideo.jp/oekaki/352276.png) |
![Go Berzerk[DP ANOTHER] Go Berzerk[DP ANOTHER]](https://dic.nicovideo.jp/oekaki/352665.png) ![Go Berzerk[DP ANOTHER] Go Berzerk[DP ANOTHER]](https://dic.nicovideo.jp/oekaki/352678.png) |
| ▲灼熱Beach Side Bunny [SP ANOTHER] |
▲Almagest [SP ANOTHER] |
▲quasar [DP ANOTHER] |
▲Go Berzerk [DP ANOTHER] |
1Pテンプレと2Pテンプレを組み合わせることで、ダブル譜面を再現することもできる。
チャージノートやバックスピンスクラッチは、普通のノートを縦にびよーんと伸ばしておけば多少はそれっぽく見える…かも。
5鍵beatmania
ノートの形状や、1小節の縦の長さが96ドット分であることはIIDX版のテンプレと同様。そのため、IIDX版テンプレとほぼ同じように使用できる。
注意すべき点は、このテンプレがクラシックフレームを想定して作られていることである。よって、黒鍵盤はレーンの境界線とノートの中心線が一致するように配置する形となる。
使用例
| ▲FREE KICKER [SP ANOTHER] |
▲LIQUID RAIN [SP ANOTHER] |
▲JAUNTY BOUNTY [DP] |
▲NORTH [DP] |
pop'n music
1小節の縦の長さは5鍵beatmania版・IIDX版と同じ96ドット分。ただしノートの形状は異なり、厚さが5ドット分あるので、ノート間の間隔を計算する際は注意を要する。たとえば16分間隔で配置したい場合は、96÷16-5=1ドットの間隔を空ける。
また、実際のゲーム上での表示に合わせ、このテンプレでは前列系のポップ君(赤・緑・白)の横幅と後列系のポップ君(青・黄)の横幅とが若干異なっている。
使用例
![サイレント[EX] サイレント[EX]](https://dic.nicovideo.jp/oekaki/352315.png) |
![ドラムンフライ[HYPER] ドラムンフライ[HYPER]](https://dic.nicovideo.jp/oekaki/352977.png) |
![ダージュ[EX] ダージュ[EX]](https://dic.nicovideo.jp/oekaki/497029.png) |
|
| ▲サイレント[EX] | ▲ドラムンフライ[HYPER] | ▲ダージュ[EX] |
GuitarFreaks
5鍵beatmania版・IIDX版と同様、1小節の縦の長さ=96ドット、ノートの厚さ=2ドットである。ただしこちらは譜面が上下逆になっているので、特に普段REVERSEをONにしてプレイしている人はノートの配置に注意。また、ワイリングには対応していない。
なお、このテンプレではスペースの都合上、ノートのサンプルを上と下の両方に用意してある。
使用例
 KAISER PHOENIX[GUITAR / MASTER](XG)](https://dic.nicovideo.jp/oekaki/352480.png) |
![一網打尽[GUITAR / MASTER] 一網打尽[GUITAR / MASTER]](https://dic.nicovideo.jp/oekaki/352766.png) |
||
| ▲KAISER PHOENIX [GUITAR / MASTER] |
▲一網打尽 [GUITAR / MASTER] |
他のテンプレにも言えることだが、上の一網打尽のように、変拍子曲などで小節線を引き直したい場合は、「背景」レイヤーのロックを外して行う。
関連項目
- 音ゲー
- 音ゲー関連記事で使えるテンプレート一覧(その1:楽曲情報系)
- BEMANIシリーズの楽曲一覧
- BEMANIシリーズのコンポーザー一覧
- SOUND VOLTEXの譜面制作者(エフェクター)一覧
- BEMANIシリーズの用語一覧
- 譜面確認用
- 一覧の一覧
- 9
- 0pt


















![I can fly,I've got reason [A(7)]](https://dic.nicovideo.jp/oekaki/770288.png)